背景
前の投稿 で作った org-mode 製 SSG を改良します。マイナな変更が多いです。
改良点
表現力の強化
トップページ (sitemap)
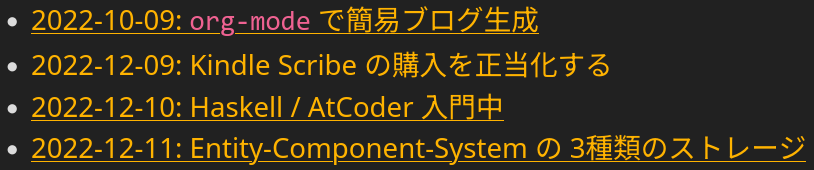
変更前は、日付が <a> タグの中にありました:

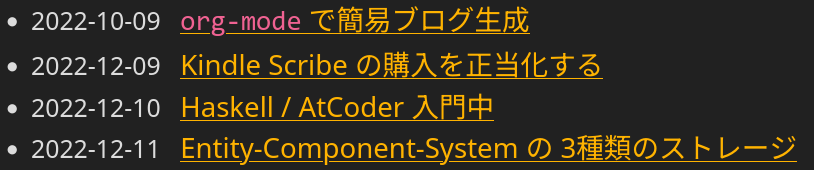
変更後、日付を <a> タグから分離しました:

図
ASCII から画像生成するツールを導入しました。 AsciiDoc でもお馴染みでした。
ditaa
+--------------+
| Hello World! |
+--------------+

plantuml
Bob ->> Alice : Hello World!

graphviz
strict graph {
a -- b
a -- b
b -- a [color=blue]
}

用意しましたが、今後のブログで 1 回使うかどうか……。
html 出力を綺麗に
prettier で html を整形する
自分でも html の確認が楽になりました:
$ npm install prettier
$ npx prettier --print-width 100 --write out/*.htm
ox-slimhtml を ox-html と併用する
ox-slimhtml は 500 行程度の html バックエンドです。 ox-html と比べてシンプルな html を吐くのが特徴的です。
カスタマイズが簡単だったので、見出しの id タグを定数 (見出しの名前) に変更しました。ただ初期状態ではテーブルに対応していなかったため、 ox-html をベースに、一部のフィルタを ox-slimhtml で上書きする形に変更しました (org-export-define-derived-backend) 。
感想
最近の自作ブログ界隈 (?) では、既成の SSG を使うか、 matklad 氏のように Deno で実装するのがイケている気がします。一方 org-export を使った場合、 org-mode の設定と SSG の調整を 1 つの言語で完結させられるのが良いです。
結局必要な機能は多く無いので、何を使っても問題ありません。たまたま org-export を楽しめているのは、 Emacs を始めた利点の 1 つです。